Android Navigation
I led the UX redesign of the Navigation system across all Android devices
Android Navigation
I led the UX redesign of the Navigation system across all Android devices
Android Navigation
I led the UX redesign of the Navigation system across all Android devices
Background
Background
Project
Project
Role
Role
Year
Year
Android
Android
UX Lead
UX Lead
2018-2023
2018-2023
For the past decade, navigating Android on its 2.5B+ devices had remained unchanged with the familiar 3 button bottom navigation bar. To provide deeper edge-to-edge experiences that match their hardware, manufacturers began introducing their own gestural navigation system causing fragmentation within the Android ecosystem.
This navigation model also became increasingly difficult to scale to other form factors such tablets, watch, foldables, nest hub, etc.
For the past decade, navigating Android on its 2.5B+ devices had remained unchanged with the familiar 3 button bottom navigation bar. To provide deeper edge-to-edge experiences that match their hardware, manufacturers began introducing their own gestural navigation system causing fragmentation within the Android ecosystem.
This navigation model also became increasingly difficult to scale to other form factors such tablets, watch, foldables, nest hub, etc.
Background
Project
Role
Year
Android
UX Lead
2018-2023
For the past decade, navigating Android on its 2.5B+ devices had remained unchanged with the familiar 3 button bottom navigation bar. To provide deeper edge-to-edge experiences that match their hardware, manufacturers began introducing their own gestural navigation system causing fragmentation within the Android ecosystem.
This navigation model also became increasingly difficult to scale to other form factors such tablets, watch, foldables, nest hub, etc.
Different navigational models across Android
Different navigational models across Android
Principles & Goals
Principles & Goals
1. Platform Consistency:
Maintaining consistency with Android's existing design language and navigation patterns was critical. Due to diverse landscape of Android devices types as well as manufacturers (Samsung, LG, Huawei, etc), we wanted to ensure we were consistent across all devices.
2. Accessibility:
Ensuring that the gesture navigation model catered to users with different physical abilities and provided accessible alternatives was crucial. This involved extensive user testing and iterative improvements to make the navigation experience inclusive.
3. Discoverability and Learnability:
Designing intuitive gestures that were discoverable and easy to learn for both new and existing users presented a challenge. Clear visual cues, progressive disclosure, and interactive tutorials were employed to address this challenge.
1. Platform Consistency:
Maintaining consistency with Android's existing design language and navigation patterns was critical. Due to diverse landscape of Android devices types as well as manufacturers (Samsung, LG, Huawei, etc), we wanted to ensure we were consistent across all devices.
2. Accessibility:
Ensuring that the gesture navigation model catered to users with different physical abilities and provided accessible alternatives was crucial. This involved extensive user testing and iterative improvements to make the navigation experience inclusive.
3. Discoverability and Learnability:
Designing intuitive gestures that were discoverable and easy to learn for both new and existing users presented a challenge. Clear visual cues, progressive disclosure, and interactive tutorials were employed to address this challenge.
Principles & Goals
1. Platform Consistency:
Maintaining consistency with Android's existing design language and navigation patterns was critical. Due to diverse landscape of Android devices types as well as manufacturers (Samsung, LG, Huawei, etc), we wanted to ensure we were consistent across all devices.
2. Accessibility:
Ensuring that the gesture navigation model catered to users with different physical abilities and provided accessible alternatives was crucial. This involved extensive user testing and iterative improvements to make the navigation experience inclusive.
3. Discoverability and Learnability:
Designing intuitive gestures that were discoverable and easy to learn for both new and existing users presented a challenge. Clear visual cues, progressive disclosure, and interactive tutorials were employed to address this challenge.

Prototyping & Research
Prototyping & Research
In order to truly understand this space, I developed several interactive prototypes to visualize and test different gesture navigation models. (I am unable to share actual videos of the prototype due to NDA)
We used these prototypes to conduct in-depth research on existing gesture navigation models across various devices and studied user feedback and preferences. This helped identify pain points and understand user expectations, which formed the foundation for the gestural model we developed.
In order to truly understand this space, I developed several interactive prototypes to visualize and test different gesture navigation models. (I am unable to share actual videos of the prototype due to NDA)
We used these prototypes to conduct in-depth research on existing gesture navigation models across various devices and studied user feedback and preferences. This helped identify pain points and understand user expectations, which formed the foundation for the gestural model we developed.
Prototyping & Research
In order to truly understand this space, I developed several interactive prototypes to visualize and test different gesture navigation models. (I am unable to share actual videos of the prototype due to NDA)
We used these prototypes to conduct in-depth research on existing gesture navigation models across various devices and studied user feedback and preferences. This helped identify pain points and understand user expectations, which formed the foundation for the gestural model we developed.



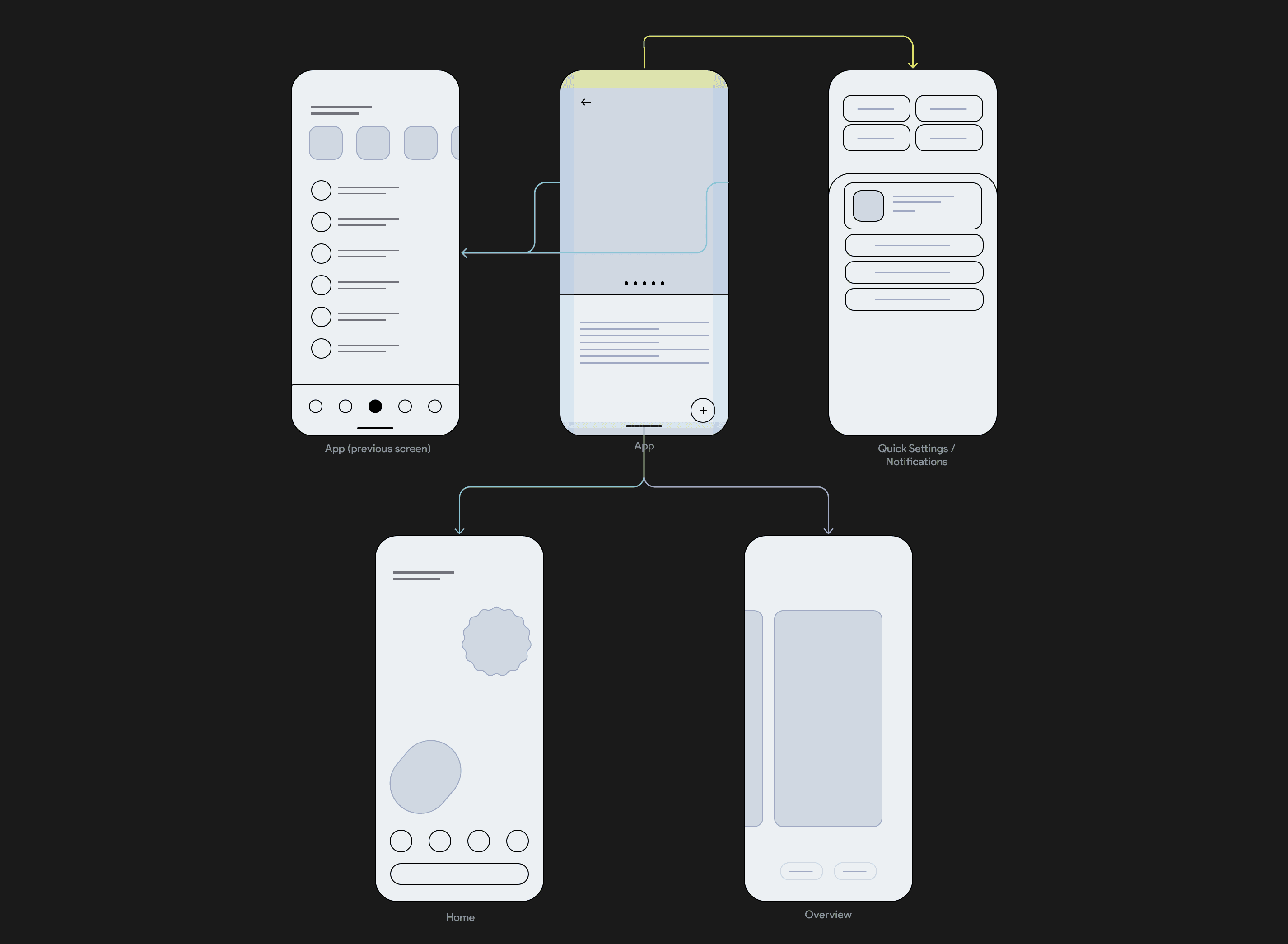
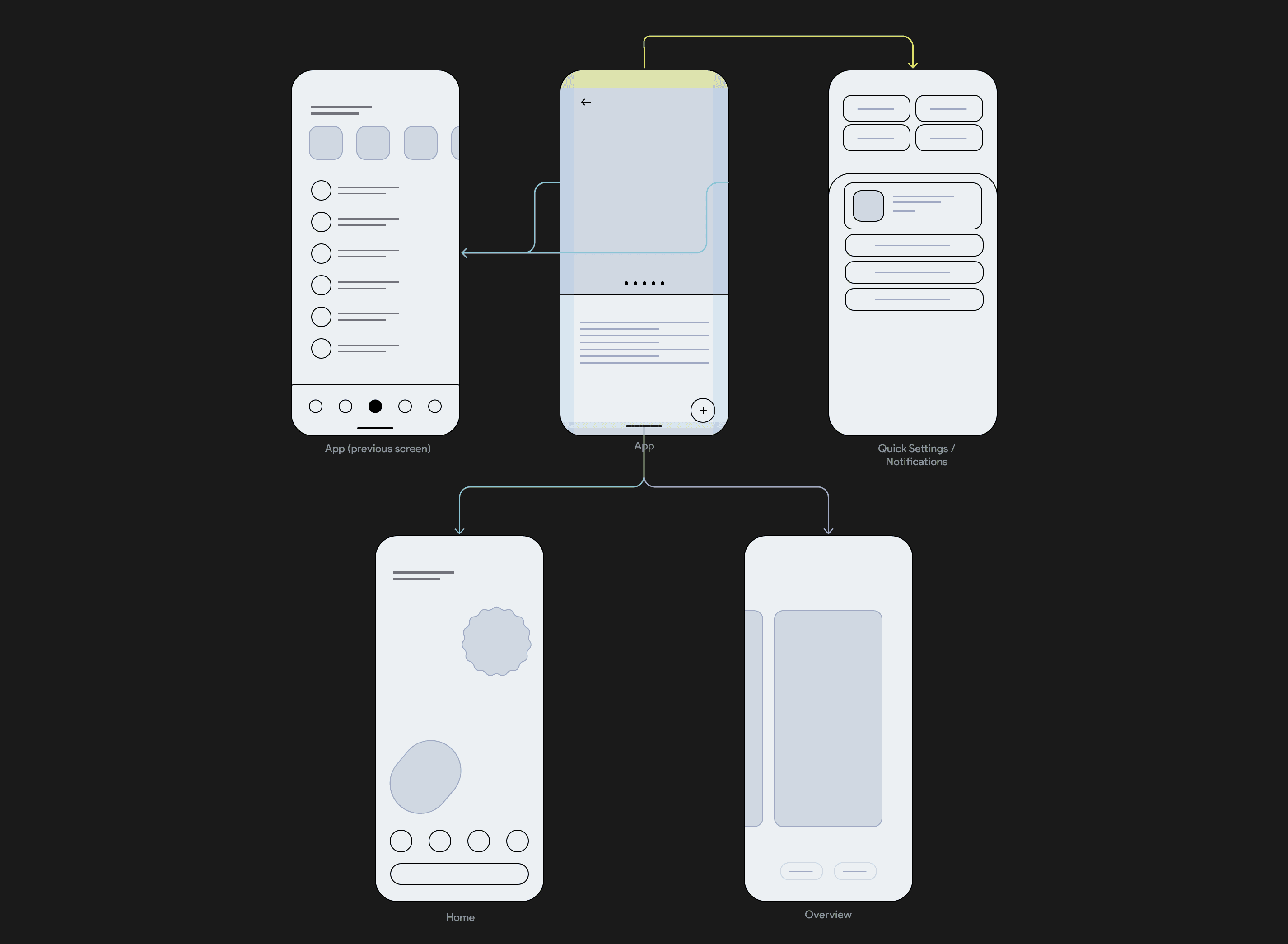
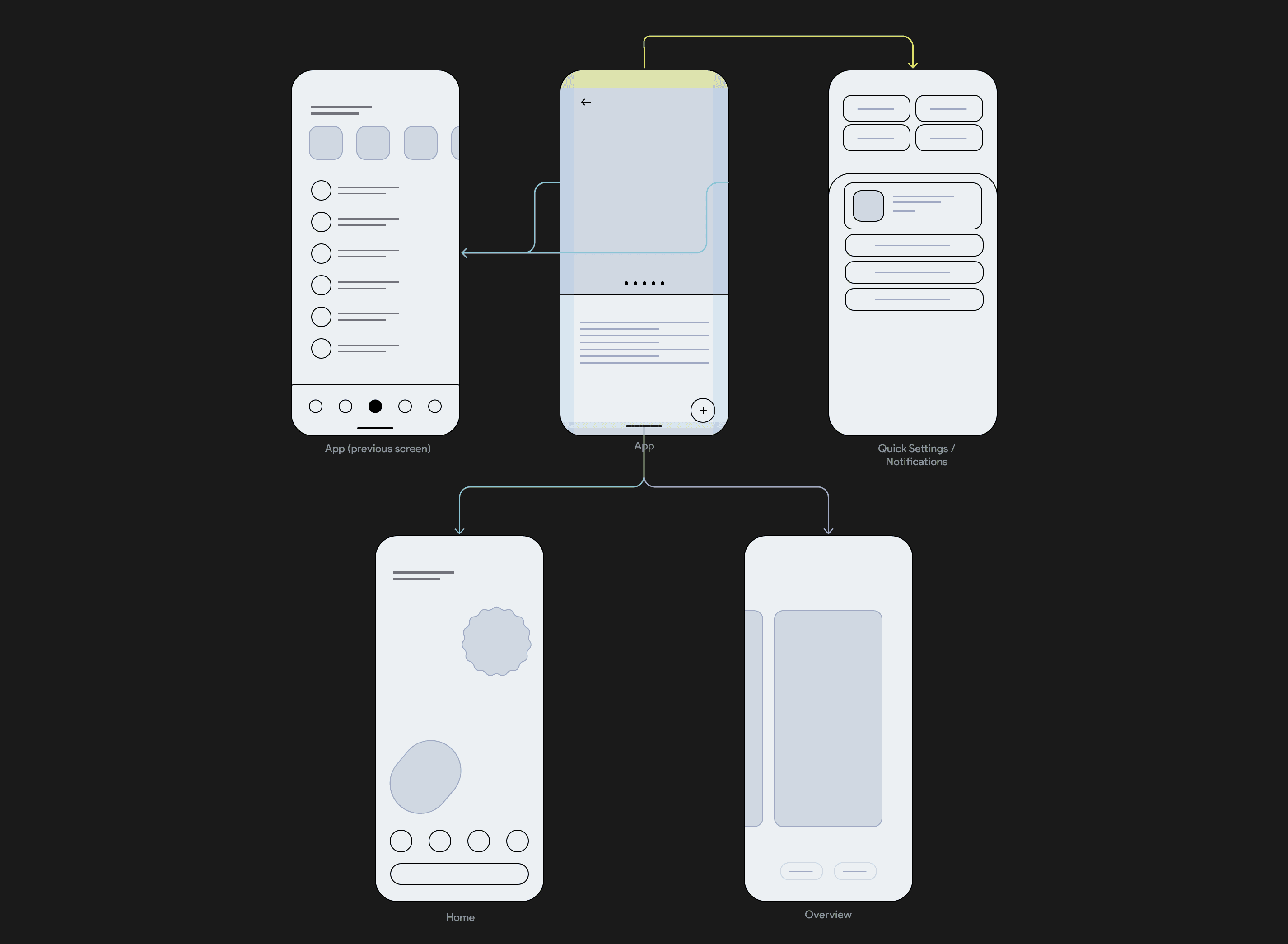
Navigation Model
Navigation Model
The core gestures navigational gestures that we were prioritizing were: Back, Home & Overview. But other gestures to get to such as Notifications, quick switching between apps, invoking the dock, etc were top of mind while we defined each gesture.
Back was the most challenging gesture to develop for because of how common it is used and the universal nature of it. Depending on the context, back can mean go back to the previous screen, undo, dismiss, cancel, previous form field, etc. So ensuring that It is by far the most common used gesture on Android (4x times more than the home gesture).
The core gestures navigational gestures that we were prioritizing were: Back, Home & Overview. But other gestures to get to such as Notifications, quick switching between apps, invoking the dock, etc were top of mind while we defined each gesture.
Back was the most challenging gesture to develop for because of how common it is used and the universal nature of it. Depending on the context, back can mean go back to the previous screen, undo, dismiss, cancel, previous form field, etc. So ensuring that It is by far the most common used gesture on Android (4x times more than the home gesture).
Navigation Model
The core gestures navigational gestures that we were prioritizing were: Back, Home & Overview. But other gestures to get to such as Notifications, quick switching between apps, invoking the dock, etc were top of mind while we defined each gesture.
Back was the most challenging gesture to develop for because of how common it is used and the universal nature of it. Depending on the context, back can mean go back to the previous screen, undo, dismiss, cancel, previous form field, etc. So ensuring that It is by far the most common used gesture on Android (4x times more than the home gesture).
Universal
Back
Universal
Back
Back was the most challenging gesture to develop for because of how common it is used and the universal nature of it. Depending on the context, back can mean go back to the previous screen, undo, dismiss, cancel, previous form field, etc. So ensuring that It is by far the most common used gesture on Android (4x times more than the home gesture).
Back was the most challenging gesture to develop for because of how common it is used and the universal nature of it. Depending on the context, back can mean go back to the previous screen, undo, dismiss, cancel, previous form field, etc. So ensuring that It is by far the most common used gesture on Android (4x times more than the home gesture).
Universal
Back
Back was the most challenging gesture to develop for because of how common it is used and the universal nature of it. Depending on the context, back can mean go back to the previous screen, undo, dismiss, cancel, previous form field, etc. So ensuring that It is by far the most common used gesture on Android (4x times more than the home gesture).
Early prototype I built to test out back gestures
Early prototype I built to test out back gestures
Teaching users
Teaching users
We made sure to go the extra mile when it came to teaching users about the new swipe navigation model. We wanted to make a delightful first impression on users that matched the latest Material You feel.
We made sure to go the extra mile when it came to teaching users about the new swipe navigation model. We wanted to make a delightful first impression on users that matched the latest Material You feel.
Teaching users
We made sure to go the extra mile when it came to teaching users about the new swipe navigation model. We wanted to make a delightful first impression on users that matched the latest Material You feel.
Prototype I built for the Gesture Navigation education
Prototype I built for the Gesture Navigation education
Scaling & Alignment
Scaling & Alignment
Ensuring our gestures were consistent across the ecosystem of devices (watch, foldables, tablet, phone, ChromeOS, nest hubs) was one of the core principles we sought to do. We tweaked the gestures to make sure they feel just right on the device you are using it and using AI to even adjust thresholds based on the user using it.
Involving developers and other manufacturers (Samsung, LG, Huawei, etc) throughout the process was critical in landing a great user experience out of the box.
Ensuring our gestures were consistent across the ecosystem of devices (watch, foldables, tablet, phone, ChromeOS, nest hubs) was one of the core principles we sought to do. We tweaked the gestures to make sure they feel just right on the device you are using it and using AI to even adjust thresholds based on the user using it.
Involving developers and other manufacturers (Samsung, LG, Huawei, etc) throughout the process was critical in landing a great user experience out of the box.
Scaling & Alignment
Ensuring our gestures were consistent across the ecosystem of devices (watch, foldables, tablet, phone, ChromeOS, nest hubs) was one of the core principles we sought to do. We tweaked the gestures to make sure they feel just right on the device you are using it and using AI to even adjust thresholds based on the user using it.
Involving developers and other manufacturers (Samsung, LG, Huawei, etc) throughout the process was critical in landing a great user experience out of the box.



Outcome
Outcome
We successfully landed Android's navigational model across our devices and was able to have amazing support from our OEM partners as well as the developer community. We received a lot of great feedback from users that it felt intuitive and easy to use and it is now majority of Android users use this navigation mode when using their devices.
Outcome
We successfully landed Android's navigational model across our devices and was able to have amazing support from our OEM partners as well as the developer community. We received a lot of great feedback from users that it felt intuitive and easy to use and it is now majority of Android users use this navigation mode when using their devices.
" The result is awesome and speaking as a user it's impossible to go back now. Android is delightful to use. The model is much more self-consistent. It's better one-handed. And y'all saved the Android ecosystem from seriously and imminent fragmentation."

Dave Burke
VP, Android
" The result is awesome and speaking as a user it's impossible to go back now. Android is delightful to use. The model is much more self-consistent. It's better one-handed. And y'all saved the Android ecosystem from seriously and imminent fragmentation."

Dave Burke
VP, Android